今回は、自分のページの作り方の解説をします。
つくるページ
以下のページを作る手順を紹介します。

★このページを作る前に
このページのテーマは『Cocoon Child』を使用しています。
背景は、ダッシュボードの『外観』、『背景』で好きな画像を背景にできます。
このページを作るためには事前にプラグインの『Shortcodes Ultimate』、『SiteOrigin CSS』、『List category posts』をインストールしておく必要があります。
★ページのヘッダー
ホームページのヘッダーの部分は次のようになっています。

私は『SiteOrigin CSS』というプラグインをつかって、ヘッダーに色をつけています。
CSSがわからなくても背景色をつけたり文字を大きくしたりといったことができます。
『SiteOrigin CSS』の設定はサイト全体の変更になります。
ページごとの変更の仕方はたいへん申し訳ないのですが、現時点では未調査です。
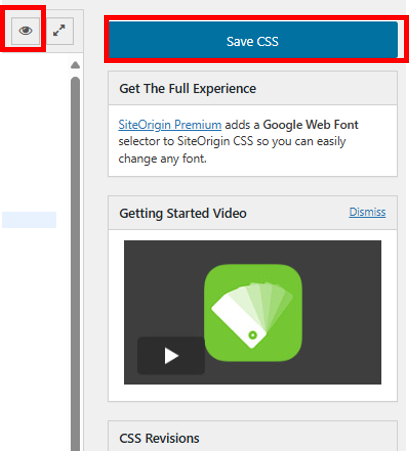
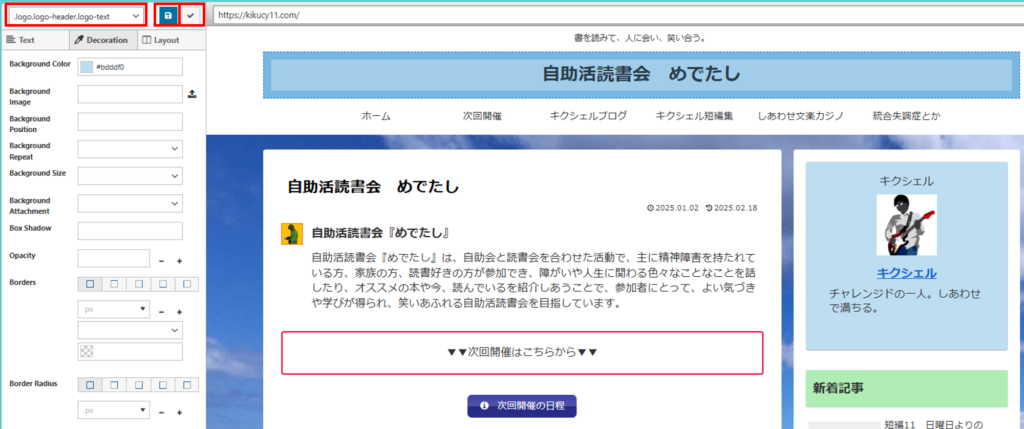
『SiteOrigin CSS』をインストールして、ダッシュボードの『外観』から、『Custom CSS』を選択すると、『SiteOrigin CSS』の画面になります。『Save CSS』の青いボタンの左の方にある『目』のマークをクリックすると、プレビューを見ながら、ビジュアル的にページの文字や背景などの簡易な変更をすることができます。


今回はヘッダーのタイトルの背景の色を水色に変えてあります。
変更の仕方は、プレビュー画面のタイトルのブロックをクリックすると、左上角のテキストボックスに、『.logo.log-header.logo-text』と表示されます。その状態で、すぐ下の3つのタブ(Text、Decoration、Layout)の『Decoration』を選択します。そのすぐ下の『BackGround Color』を水色に設定すると、タイトルの背景色が水色に変更されます。
いろいろ試してみるといいと思います。(このページでは、プロフィールを選択し背景色を水色にしてあります。新着記事も背景色を薄緑色にしてあります。)
設定が終わったら、左上隅の右の青いボタンをクリックします。(この段階ではCSSを編集画面に書き込んだ状態です)
その隣の☑ボタンをクリックするとプレビューが閉じます。
有効化させるには必ず右上にある青い『Save CSS』ボタンを押してCSSを保存してください。
そうすることにより、サイト全体に書き込んだCSSが反映されるようです。
もし、ページの編集がぐちゃぐちゃになって、変更をリセットしたい場合は、CSSのコードを全部消して『Save CSS』を押すとCSSを書く前にリセットされます。
★アイキャッチ画像
目的のページでは、アイキャッチ画像を設定しています。
お好きな画像を、右の編集バーで設定してください。
★見出し
次にショートコードで見出しを表示しています。
私は、プラグインの『Shortcodes Ultimate』を使っています。
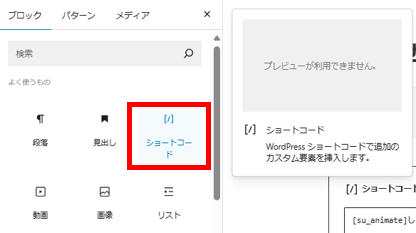
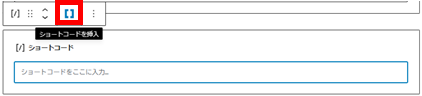
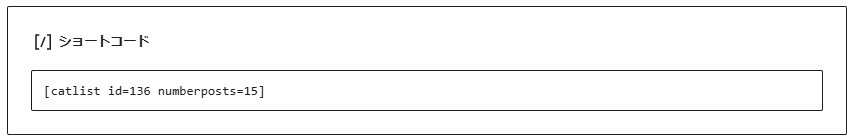
使い方は、適当なところでブロックの追加をして、「/」『ショートコード』を選びます。


ショートコードの枠内をクリックして、ショートコードを挿入、『[ ]』を選びます。

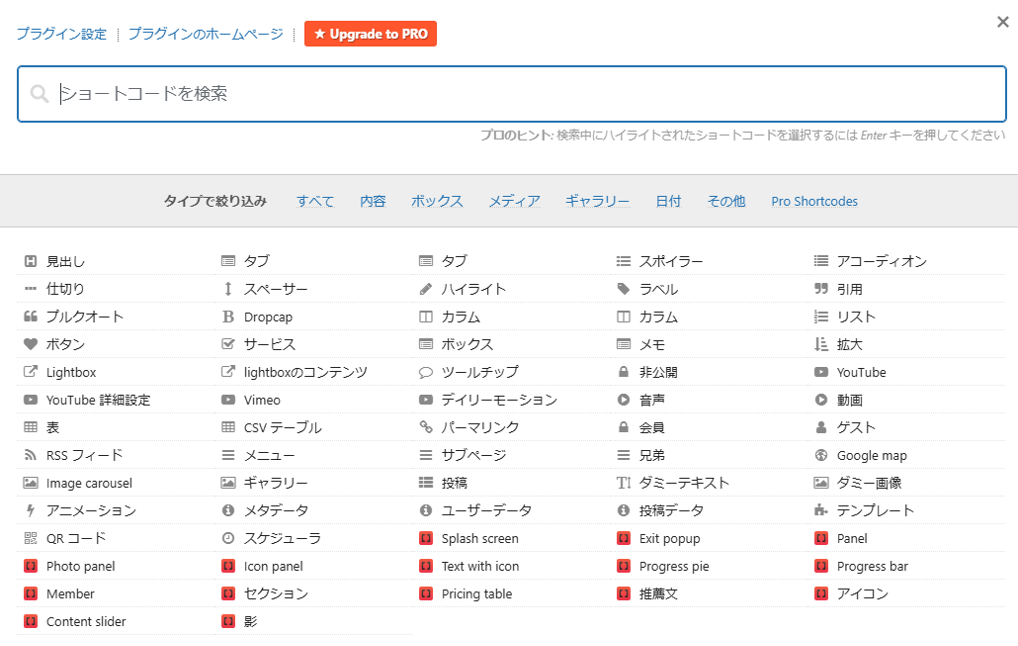
以上のような画面がでるので目的のものを選びます。今回は『見出し』を選択します。

各項目をお好きなように設定し、一番下の『ライブプレビュー』を押して、よければ『ショートコードを挿入』のボタンを押します。
するとショートコードが記入されます。
ビジュアルモードでもコードで表記されていますが、ホームページのプレビュー画面で確認すると、ショートコードが反映された見出しになっていると思います。
★ボックス

次に、ボックスですが、これもショートコードで作ります。『ブロックの追加』で『ショートコード』『[ ]』を選択します。
ショートコードの一覧から、『ボックス』を選びます。出てきた入力画面に、先ほどと同じように各項目を入れていきます。
上では、スタイルを『泡』にしています。
他にもスタイルがあるので好みのを選ぶとよいと思います。
『ショートコードを挿入』を押せば、紹介したようなボックスができます。
★動画の埋め込み
ボックス追加で、好みの動画を埋め込みます。埋め込める動画サイズは上限があるので、動画サイズを調整して埋め込みます。
私の場合は、録画したビデオを『Microsoft Clipchamp』というソフトで編集して切りとったりして、その後、『HD Video Converter Factory』というソフトを使って、ビットレートなどを調整して動画サイズを小さくしています。私の場合、8MBぐらいにしています。
私はしていませんが、WordPressの最大アップロードサイズを変更する事もできるそうです。
参考サイト▶WordPress | 画像や動画の最大アップロードサイズを変更する
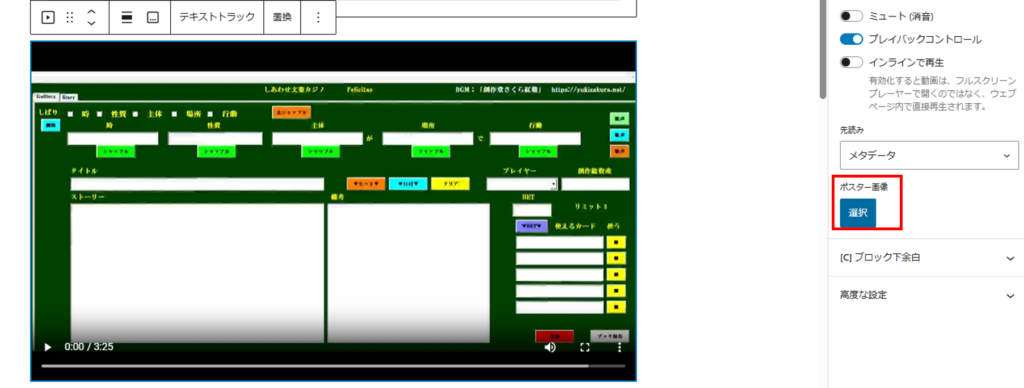
★動画のポスター画像

動画を選択して、ポスター画像を選択すると、動画の始まりに画像を貼り付けられます。
★『ページの最初に戻る』仕切り
ショートコート『[ ]』を選択し、『仕切り』を選択し、フォームの中の『トップにもどるを表示』を『はい』にすると、ページトップにとべる仕切りができます。後は色など、お好みで調整されるといいと思います。
★カテゴリー一覧の表示
次のような一覧を表示します。(下は画像です)

構造を説明します。ショートコードは入れ子にできることがわかりましたので、指の矢印アイコンがあるリストをショートコードで作って、その中に、カテゴリー別の投稿をリストにするショートコードを書きます。
◎カテゴリーIDの表示
まず、WordPressで、カテゴリーを作ると思いますが、カテゴリーIDの表示の仕方を説明します。
ダッシュボードの『投稿』から『カテゴリー』を選択します。

画面右上にある、『表示オプション』を選択すると、表示できるものをチェックで選べるようになりますので、『ID』にチェックを入れます。そうすると、カテゴリー一覧にカテゴリーIDが表示されます。
それにより、設定した各カテゴリーのIDが表示され確認できるようになります。
カテゴリー一覧
カテゴリー別の投稿をリストにするショートコードを書きます。
私は『List Category Posts』というプラグインを利用しています。
『List Category Posts』はcatlistショートコードを使用して、ポスト/ページ内のカテゴリ別に投稿をリストすることができます。
『List category posts』のショートコード機能については以下のサイトに譲ります。
参考サイト▶List category postsのショートコードをまとめました | プログラミングクエスト
ショートコードで、

と書きます。
このショートコードの意味は、『カテゴリーIDが136の投稿記事を15件ほど表示する』です。
カテゴリーIDは表示したいカテゴリーのIDを使用してください。
これは後で使いますので、置いておきます。
矢印のアイコンのリスト

次に、指矢印のアイコンのリストを表示するショートコードを書きます。
ショートコード『[ ]』を選択し、『リスト』を選択します。今回はリストの前に指の矢印を入れるので、『アイコン』の『アイコンピッカー』というものを選びます。
その中のアイコンから、指の矢印を選びました。アイコンはたくさんありますので、目的に応じて、アレンジされるといいと思います。
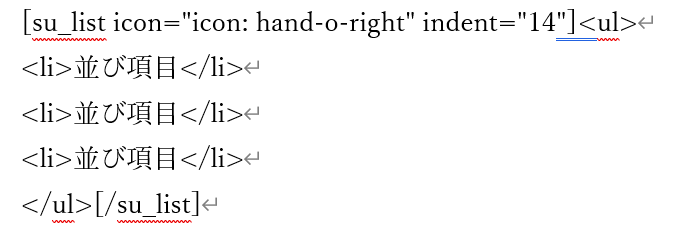
作成されたショートコードは以下のようなものになります。(下のショートコードは画像です)

ここから、ショートコードを編集していきます。上記の指のアイコンのショートコードの中に、カテゴリーの一覧を入れていきます。
やることは単純で、
<li></li>を消して、代わりに

を入れます。
ショートコードの欄にショートコードを入れれば、指の矢印のアイコンのついた目的のカテゴリー一覧が表示できます。
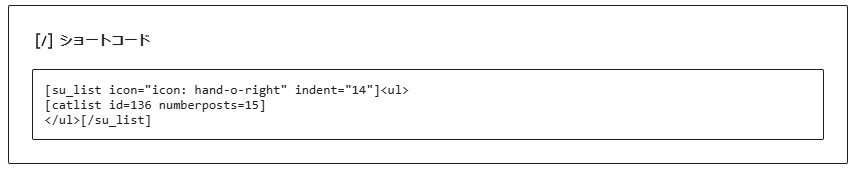
私の場合、ショートコードは、以下のようなものになります。カテゴリーIDや表示件数は変更してください。

プレビューでは、こんな形で表示されます
終わりに
今回は、自分のページの作り方の紹介をしてみました。
手前のページでお恥ずかしいですが、参考になるモノがあればうれしい限りです。
2025/2/23 16:11:33 キクシェル


コメント