以前、パワーポイントでセミナーのチラシを作るという企画がありましたが、動画でも難しいということでしたので、この度は、記事本文で説明していこうと思います。
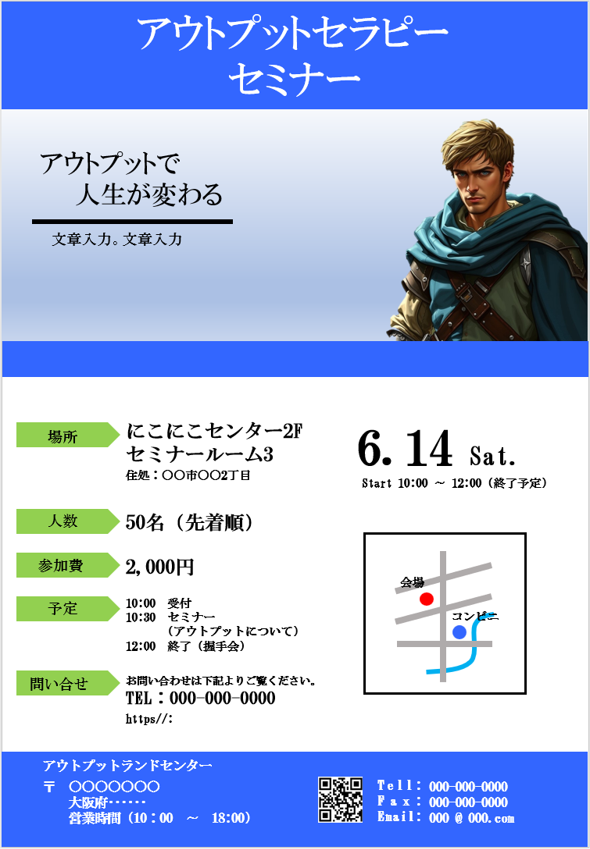
作成するチラシは以下のようなものです。(前回より少し簡単になっています)

基本的な操作は、図形や写真、テキストボックスを挿入して、場所に配置して、整列して、色や形を整えるという単純なものです。
今回は図形の挿入では長方形や正方形、丸や矢印などを使っています。
また、テキストボックスを挿入することで、文字を入れて色や大きさを整えています。
さっそく取り組んでみましょう。
パワーポイントを縦型A4サイズにする
上のタブの「デザイン」から、「スライドのサイズ」⇒「ユーザー設定のスライドのサイズ」と選択していきます。
「スライドのサイズ指定」を「A4]にして、スライドの向きを「縦」にチェックを入れます。
これで、縦型のA4サイズのスライドになりました。
図形を配置する
次に基本となる図形を配置します。

今回は長方形を利用します。「挿入」⇒「図形」⇒「正方形/長方形」を選びます。
挿入された図形を選択すると、上下左右斜めに白い○が出ると思います。ポインター(マウスカーソル)を持っていくと「⇔」が出ると思います。
その状態でドラッグすると、長方形を伸ばしたり、短くしたりできます。テキストボックスでも同様です。
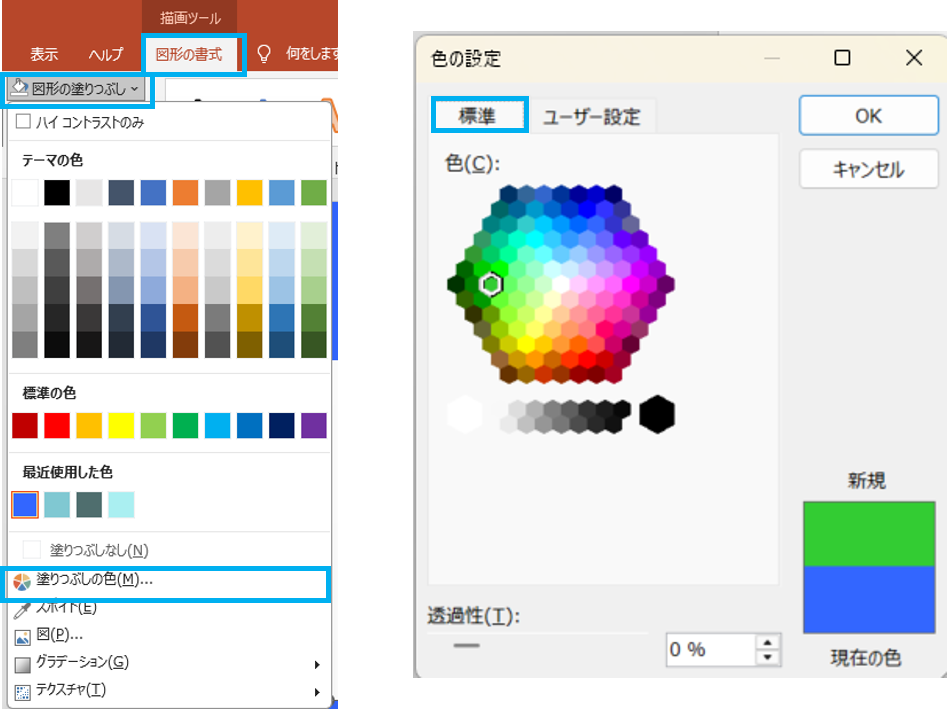
図形の色は「図形の書式」⇒「図形の塗りつぶし」デ設定します。テーマの色を使う場合は、次の左の図の色の選択画面の色を選択すると選択できます。

自分で色を詳しく設定したい場合は、「塗りつぶしの色」で選択できます。
色の設定のフォームが出るので、どちらで設定してもいいですが、「標準」のタブをクリックして色を選択して設定もできます。
「OK」ボタンを押すと色が変更されます。

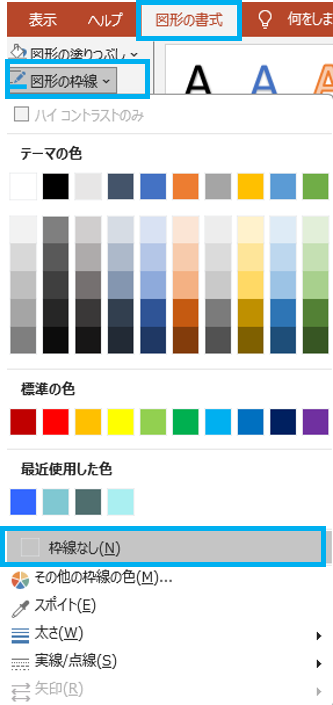
この図形では図形の枠線を無しにします。
「図形の枠線」⇒「枠線なし」を選択します。
枠線の色をつけたい場合は、図形の塗りつぶしの時と同様に色を選択します。
テーマの色から選らんでもいいし、「その他の枠線の色」から詳しく設定もできます。
色を設定して、枠線を消したら、スライド横幅一杯の長方形を3つ作ります。同じ操作を繰り返してもいいのですが、簡単に図形を増やす方法があります。
図形を選択して、「Ctrl」キーを押したままにすると、ポインターに「+」マークが出ると思います。「Ctrl」キーを押したまま、図形をドラッグすると、図形をコピーできます。テキストボックスも同様の操作でコピーできます。
図形の縦幅を調整します。
テキストボックスを挿入する
次に、テキストボックスを挿入します。

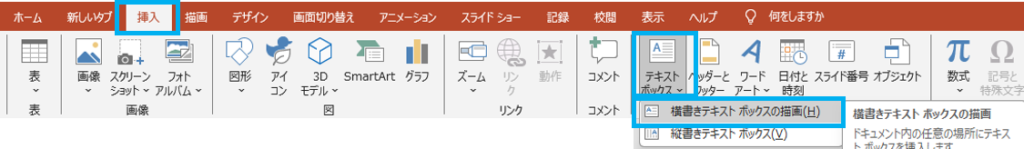
「挿入」⇒「テキストボックス」⇒「横書きテキストボックスの描画」をクリックします。
「ホーム」タブの図形描画の所にも、テキストボックスのアイコンがありますので、そちらからでもテキストボックスは挿入できます。
テキストボックスを一番上の長方形に持っていって中央に配置します。
フォント、大きさ、文字色などの設定をします。

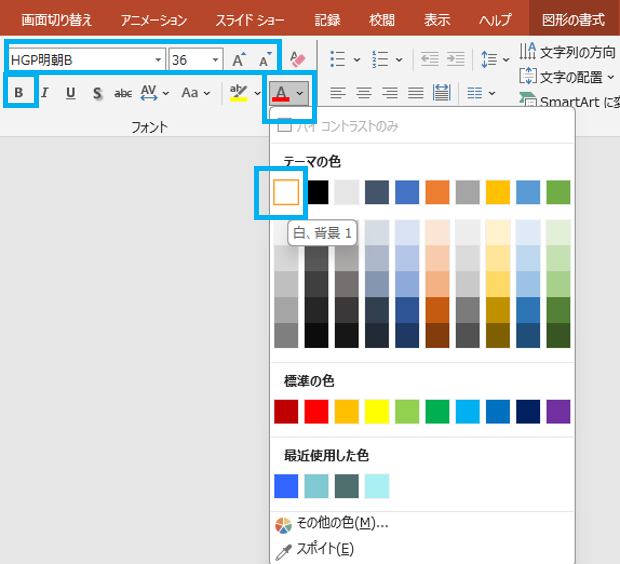
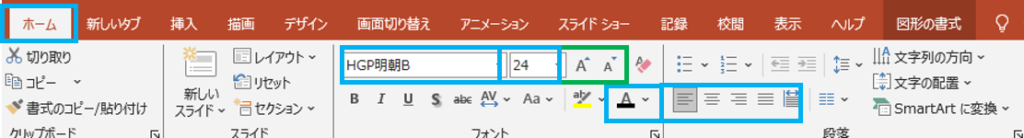
テキストボックスを選択して「ホーム」のタブをクリックすると、「フォント」「文字サイズ」「B」(太字にするかどうか)「文字色」の設定ができます。
ここでは、文字サイズを「36」に設定して、色を「白」に設定します。
ご自分の長方形の色とサイズに合わせて文字サイズと色を変更してください。
画像の挿入
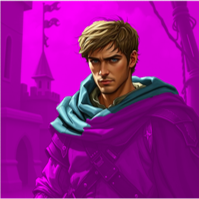
人物画像を挿入します。背景画像を消していきます。
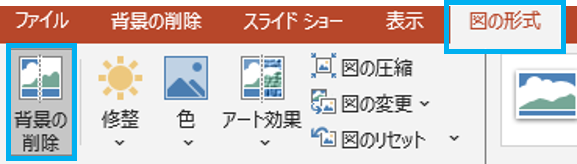
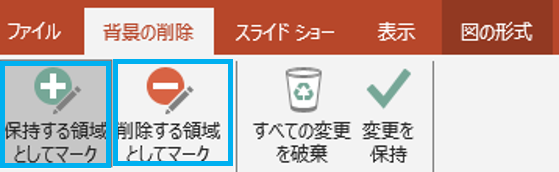
画像を選択して、「図の形式」⇒「背景の削除」を押します。
すると、ピンク色の画像が出ます。ピンク色の所が消される(透過される)部分になります。
左上の「保持する領域としてマーク」を選択し、残したい部分をドラッグすると、半自動で残したい部分を検出してくれます。また、「削除する領域としてマーク」選択し、消したい部分をドラッグすると、半自動でピンク色の部分が広がります。






画像以外の所クリックすると、背景が除去された画像が出来上がります。
また、画像は、図形の時と同様に拡大縮小できます。画像を選択して上下斜めの○をドラッグすると拡大縮小できます。
画像のトリミング
次に画像をトリミングします。
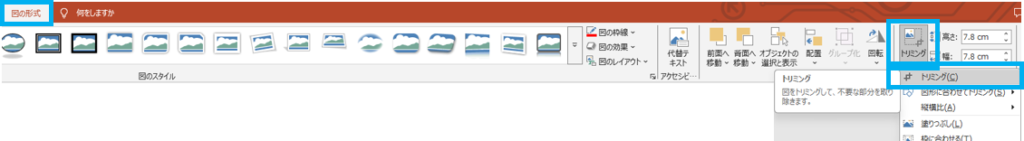
トリミングしたい画像を選択して、「図の形式」⇒「トリミング」⇒「トリミング」を選択します。


画像の上下斜めに黒いバーがでるので、それを拡大縮小の時の容量で、ドラッグします。
残る部分は明るく、削られる部分は暗く表示されます。
画像の必要なところだけ切りとることができます。
図形のグラデーション
画像の背景として、グラデーションの図形を入れます。
長方形を用意します。「挿入」⇒「図形」⇒「正方形/長方形」大きさを、上の長方形と、真ん中の長方形の間の大きさで適当に設置します。


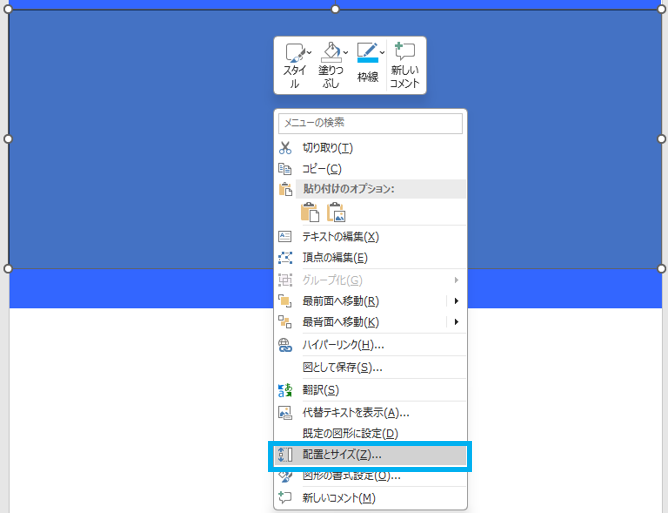
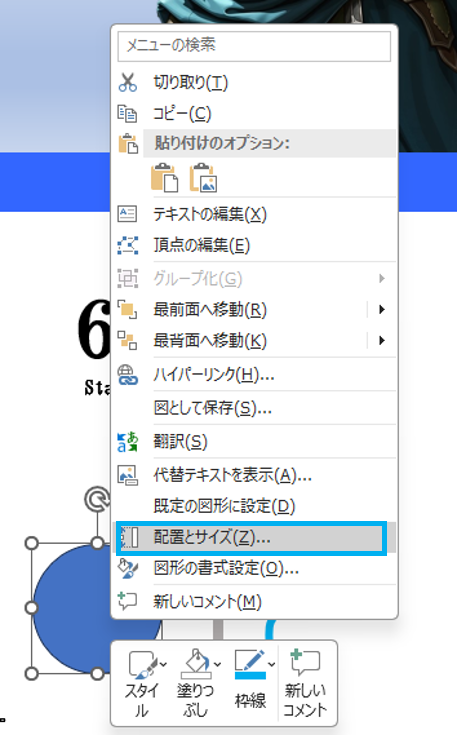
図形を右クリックして「配置とサイズ」をクリックします。
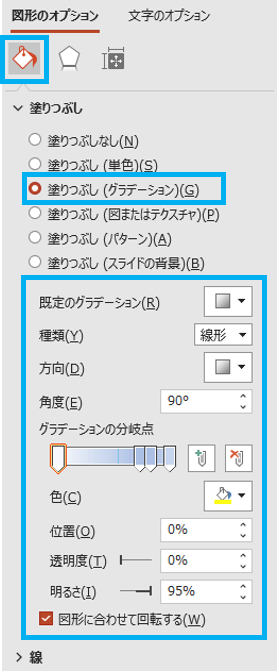
「図形の書式設定」というのが右側に出るので、「図形のオプション」から「バケツのペンキマーク」から「塗りつぶし」⇒「塗りつぶし(グラデーション)」を選ぶ。すると、グラデーションのパラメーターの設定ができるようになります。
今回はデフォルトでやりますが、いろいろ試してみるといいかもしれません。
グラデーションの種類や方向、角度を変えると、グラデーションの感じも変わります。
グラデーションの分岐点の五角形を選択するとそれぞれの分岐点での色などが選択できるし、グラデーションの分岐点も移動できます。グラデーション分岐の数も減らしたり増やしたりできます。
お好みのグラデーションを選ぶといいと思います。

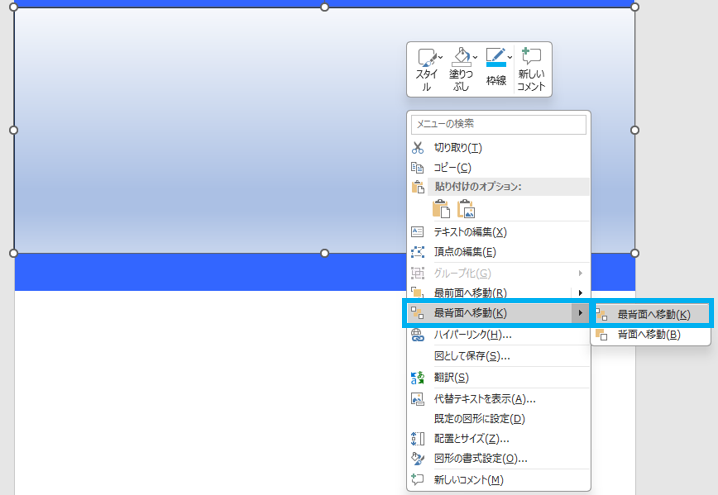
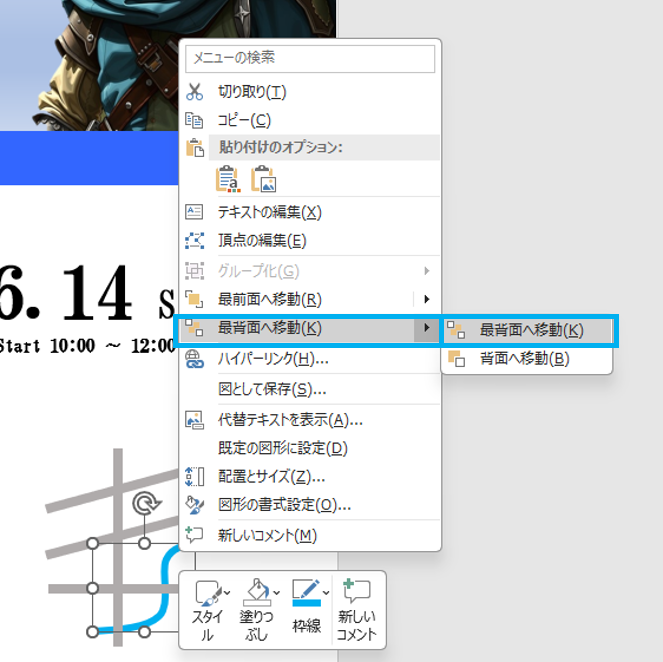
図形のグラデーションが終わったら、図形の枠線を消し、(消し方は、図形を配置するで説明しています)最背面に移動します。
図形を選択して、右クリックして「最背面へ移動」を選択すると、図形が最背面へ移動します。

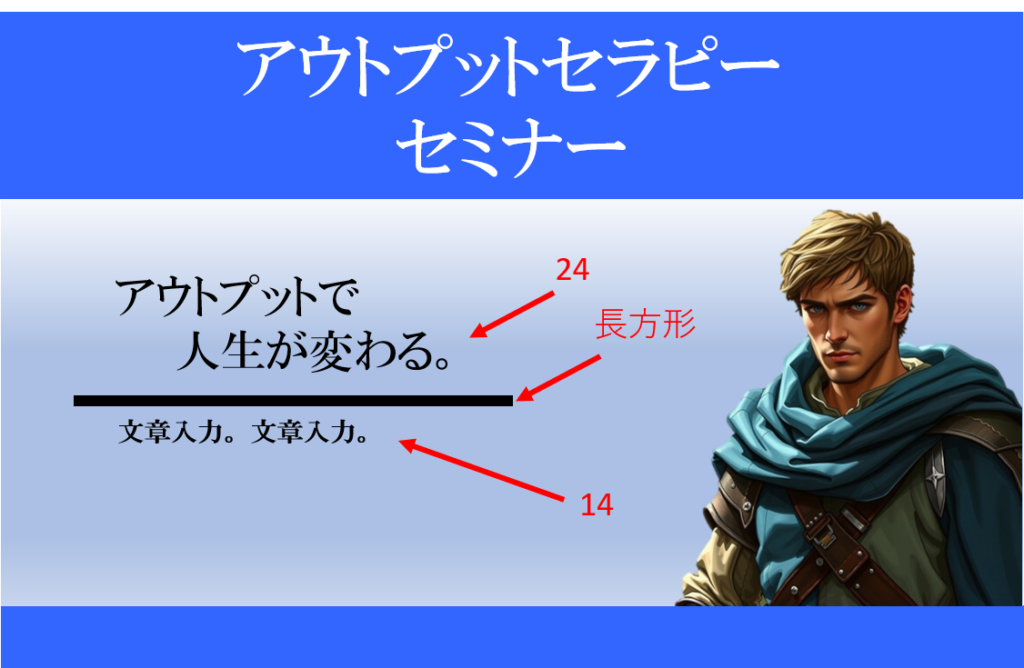
現在、上の部分はこのような形になっています。
テキストボックスの配置

次にテキストボックスを配置します。
文字色は黒で、上はフォントサイズ24、一番下はフォントサイズ14で太字にしています。
真ん中の黒い線は長方形を細くして黒く塗りつぶしています。

テキストボックスのフォントサイズなどは「ホーム」から変えることができます。
また、テキストボックスの中の配置(中央揃えにしたり、左揃えにしたり、均等割り付け)もここで設定できます。

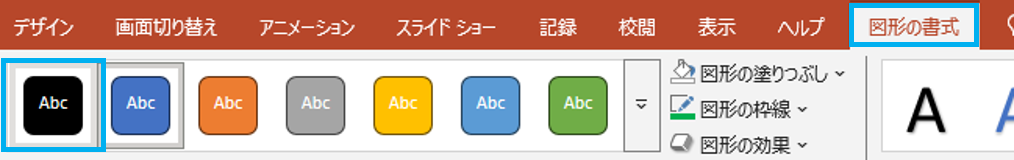
図形は、「図形の書式」でサンプルの黒い四角をクリックすると、図形が黒くなります。
もちろん「図形の塗りつぶし」「図形の枠線」を黒に設定しても同じように黒くできます。
見出しアイコンの設定

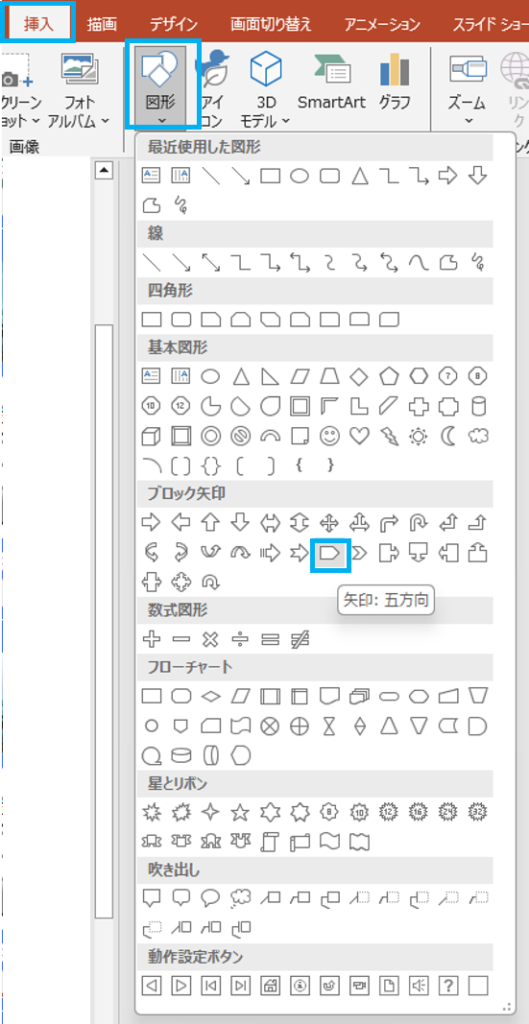
今回は「矢印:五方向」のアイコンにします。
「挿入」⇒「図形」⇒「矢印:五方向」を選択します。
長さ、幅、色、枠線を調整します。
図形をダブルクリックするとテキストを入力できます。
また、テキストのフォントや色やサイズなども図形を選択して「ホーム」で変更できます。


「Ctrl」キーを押したまま、図形をドラッグして、図形を五個作って中のテキスト内容を変更します。
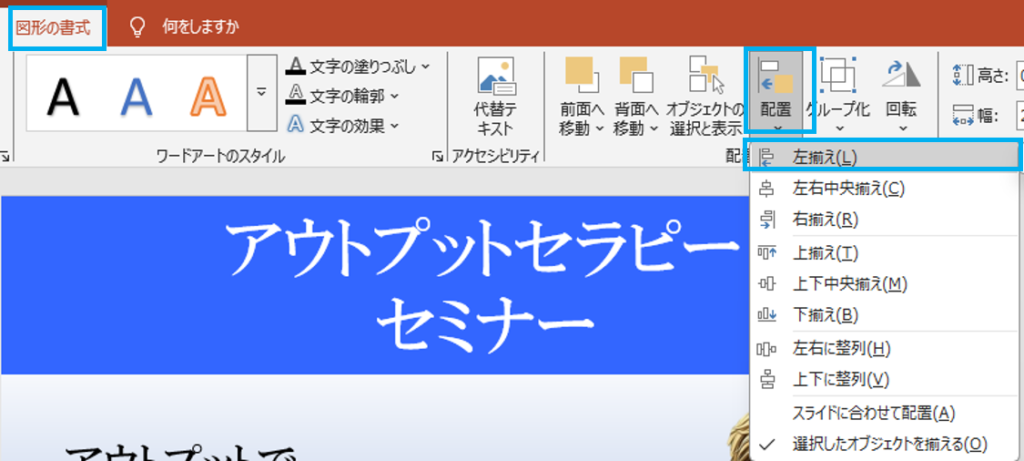
次に、図形を左揃えにします。
5個の図形を全て選択して(左ドラッグで囲うと選択できます)全ての図形に○が出た状態で「図形の書式」⇒「配置」⇒「左揃え」を選択します。それにより、図形がピタリと左にそろえられます。
テキストボックスの配置

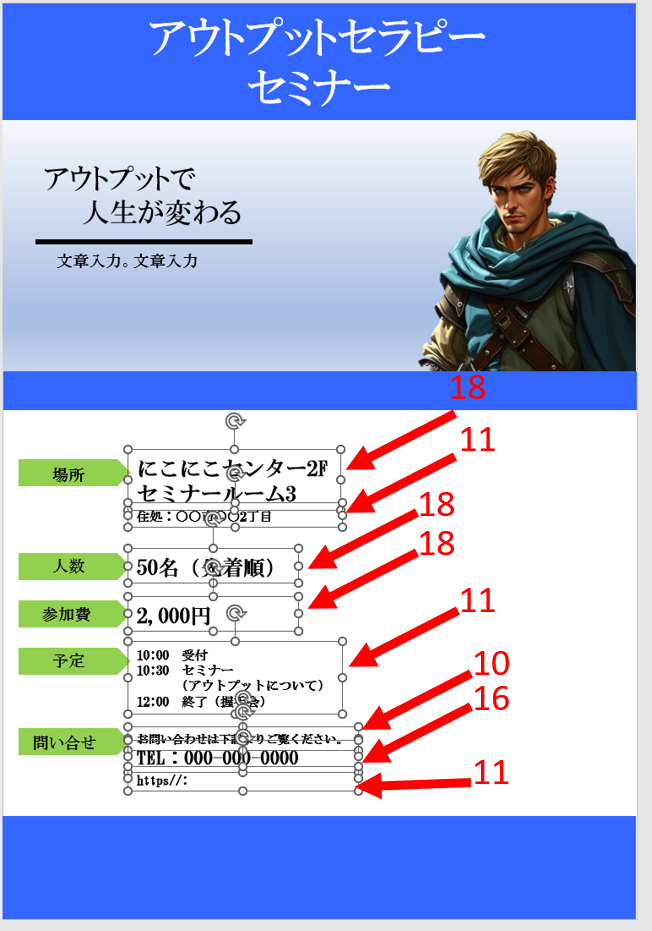
先ほどと同じようにテキストボックスを配置して、各内容を入れていきます。
それに応じて、見出し位置を上下に変更するといいかもしれません。図形を選択して矢印キーで上下すると、左右がずれません。左右がずれた場合は、先ほどと同じように、全ての図形を選択して左揃えをすると左に揃います。テキストボックスでも、同様に左揃えできます。
今回のテキストの大きさは右側の数字で、太字「B」にしています。参考までにのせておきます。

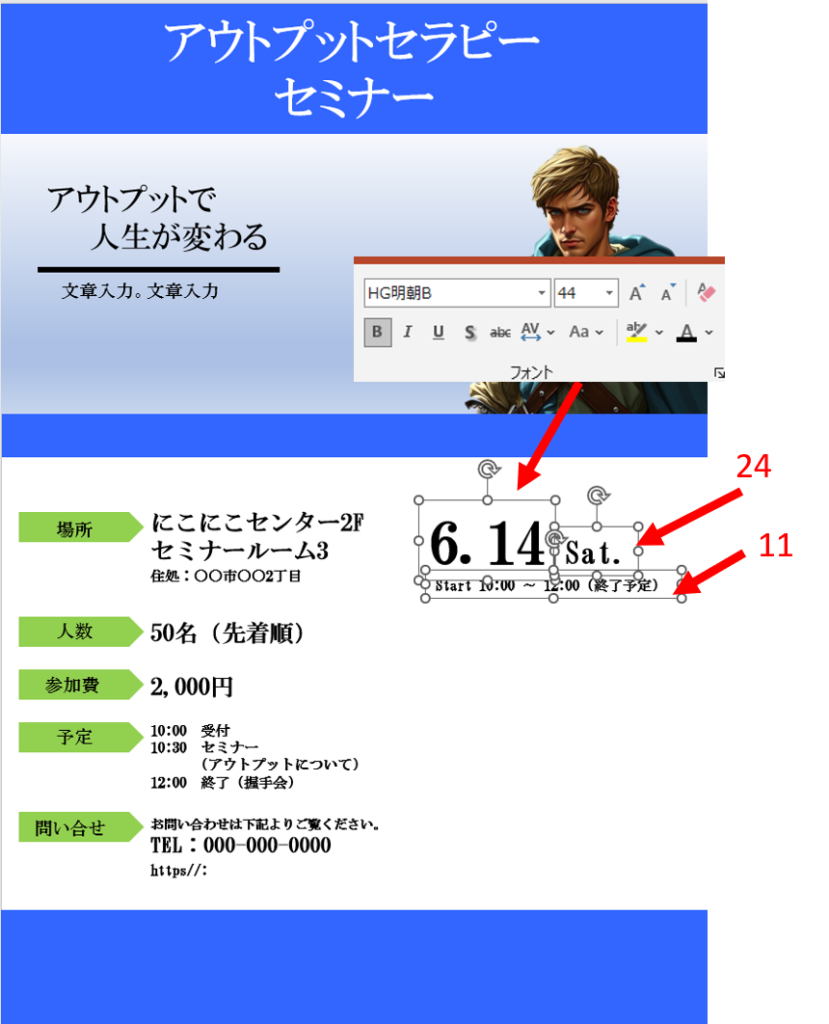
同様に開催日時を設定します。
テキストボックスをコピーすると楽です。
今回はフォントサイズを44,24,11の太字にしています。
フォントサイズを変えたい場合は、テキストボックスを複数個、使うといいかもしれません。
地図
直線の道
次に、地図を書きます。


今回は道を直線にします。
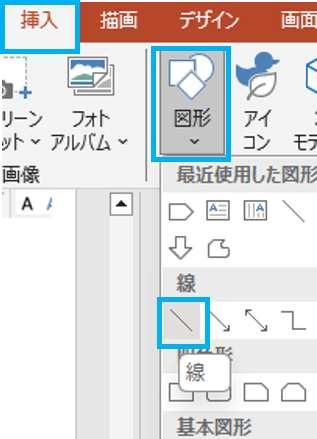
「挿入」⇒「図形」⇒「線」を選択します。適当な場所で線を設置します。
線も図形なので、「Ctrl」キーを押しながらドラッグすると増やすことができます。
また、線を選択して○が線の端に出ると、線を延ばしたり、角度を変えたりできます。

また、色を、設定します。
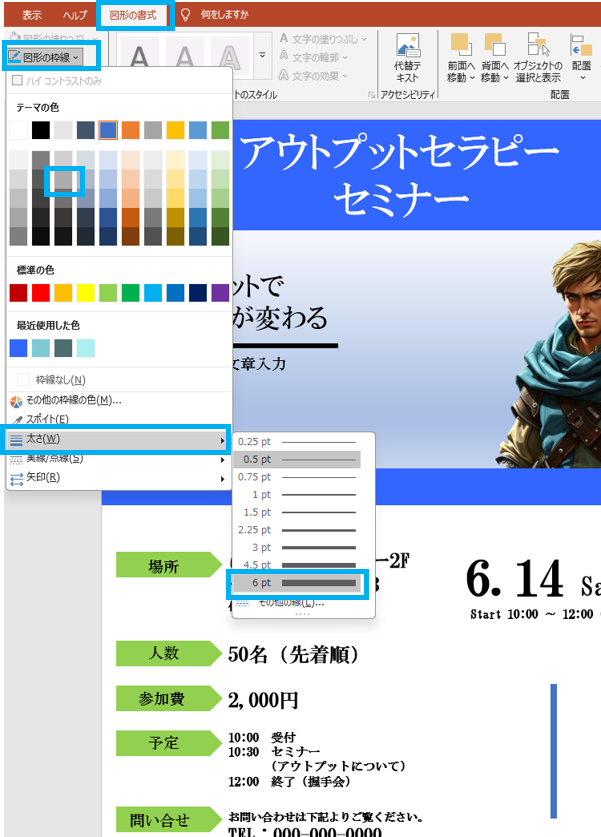
線を選択して「図形の書式」⇒「色の選択」で色を選択できます。
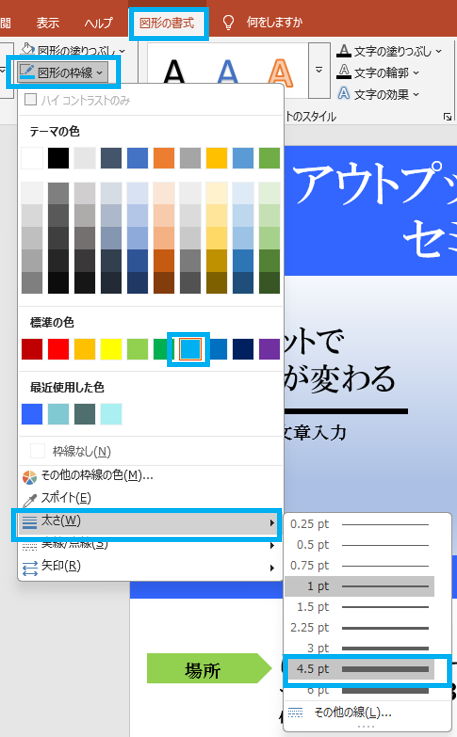
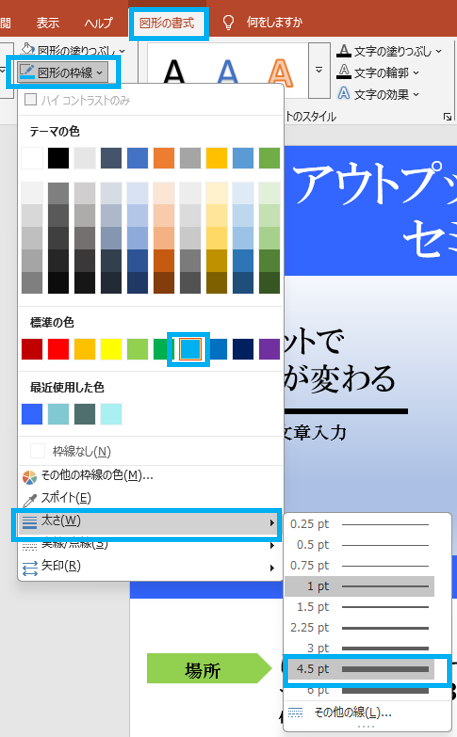
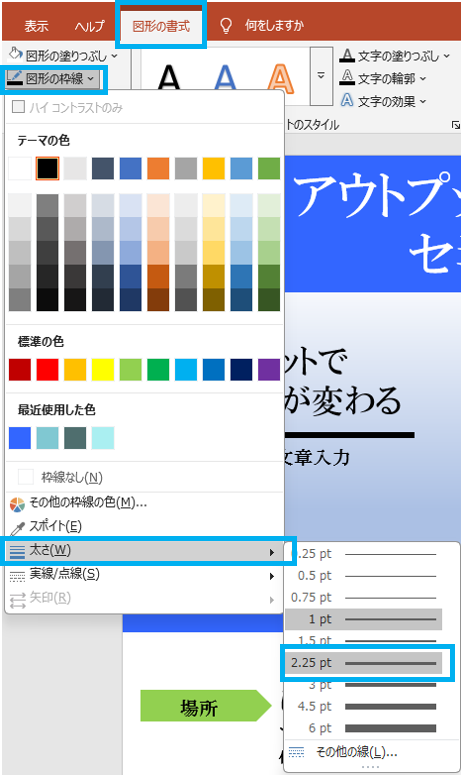
「図形の書式」⇒「太さ」⇒「○○pt」で線を太くできます。今回は灰色で6ptにしています。
仮に図のような形に設定しました。
曲線の道(川など)
次に曲線を描きます。今回は川を描いてみます。


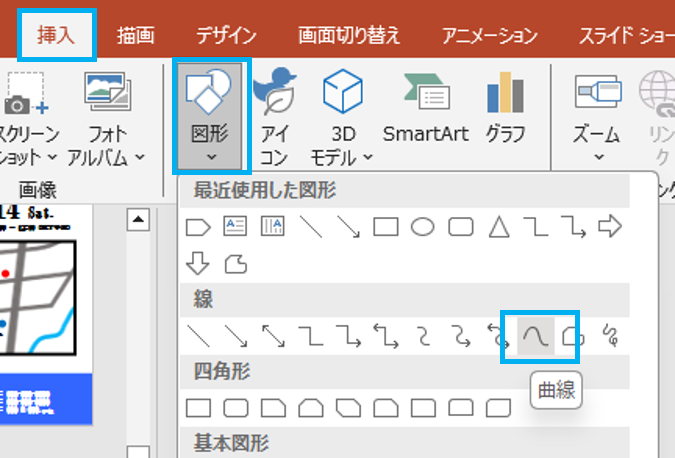
「挿入」⇒「図形」⇒「曲線」を選択します。
始点を決めて、カーブ地点で左クリックします。1回目のカーブを左クリックします。2回目のカーブを左クリックします。
終点は、ダブルクリックすると終点になります。


曲線の色の設定は、線や図形と同様です。
「図形の書式」⇒「図形の枠線」⇒「色の選択」
曲線の太さも線の時と一緒です。
「図形の書式」⇒「図形の枠線」⇒「太さ」⇒「○○pt」
今回は4.5ptにしました。
川なので道の下に設定しました。曲線を選択して、右クリック⇒「最背面へ移動」
地図のポイント
次に、地図の目的地などのポイントの作り方です。といっても、○の図形を配置してテキストボックスを置くという作業だけです。




今回は目的を赤丸、コンビニを青丸にします。
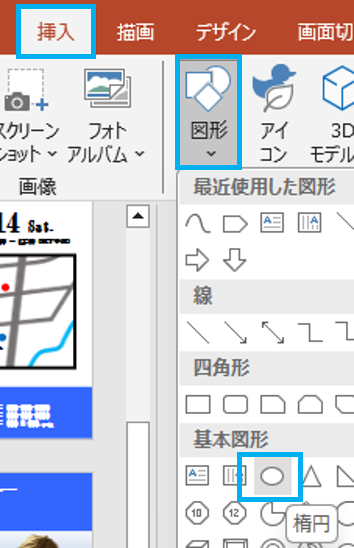
「挿入」⇒「図形」⇒「楕円」を選択します。
次に円を潰さない処理をします。
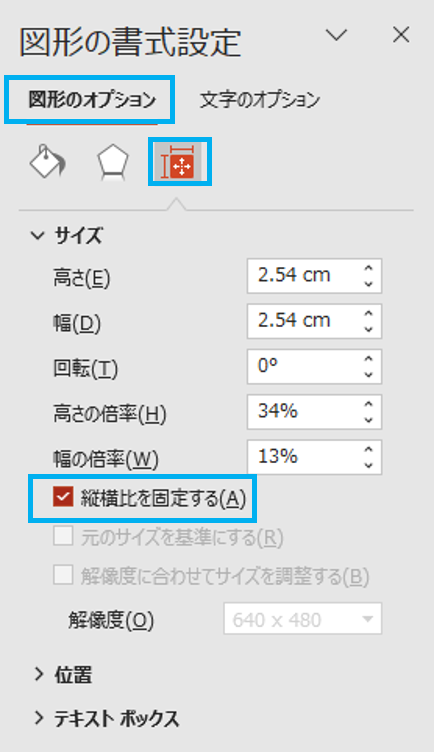
図形を選択し、右クリックし「配置とサイズ」⇒「図形の書式設定」⇒「図形のオプション」⇒「サイズ」⇒「高さと幅を等しくする(数値は2でいい)」⇒「縦横比を固定する」にチェックします。
こうすることで拡大縮小しても円がつぶれません。
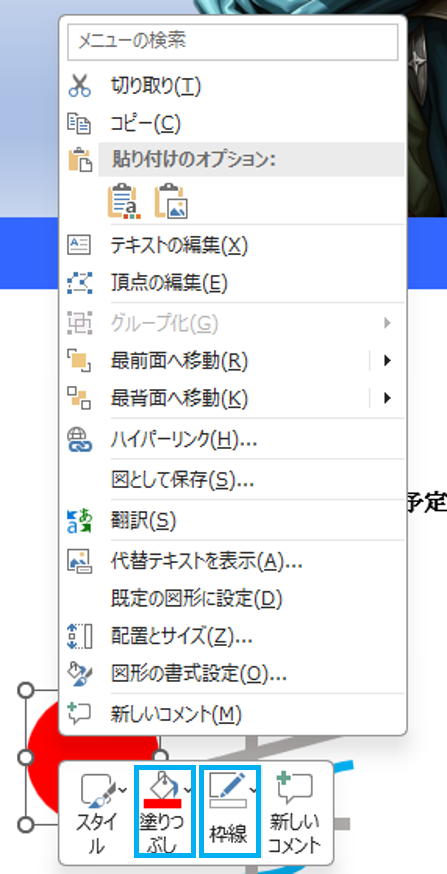
塗りつぶしの色や枠線の色やあるなしは、長方形などと一緒です。今回は右クリックしても設定できました。
好きなサイズに拡大縮小して、配置します。
テキストボックスを配置し、「会場」を示します。


次に正方形を設定します。
「挿入」⇒「図形」⇒「正方形/長方形」をクリックして、正方形を出し、上記の○のように、右クリックで、サイズを「高さと幅を等しく(数値を2に)」設定して「縦横比を固定する」にチェックを入れます。
拡大縮小して、「図形の書式」⇒「塗りつぶしの色」を「塗りつぶしなし」に設定して、図形の枠線を黒で太さを2.25にしました。
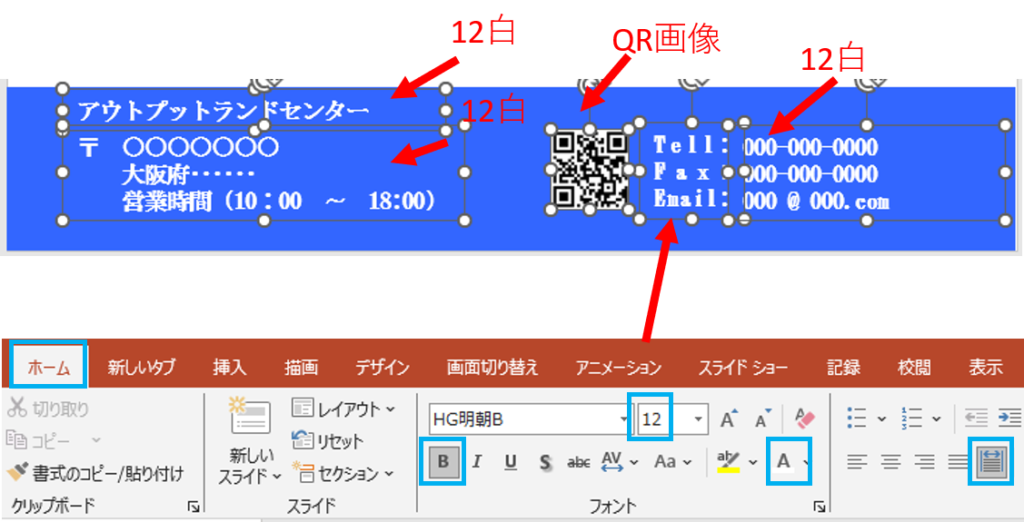
会社情報など記載欄
一番下の欄です。

テキストボックスなどを配置し、色を設定します。
電話やFaxのところは見出し(Tell,Fax,Email)のみ同じテキストボックスに改行して、テキストボックスを均等割り付けしてあります。

まとめ
大変ご苦労様でした。
以上で、完成しました。
動画より、自分のペースで学習できるかと思います。
セミナーの成功を祈っております。
2025/3/11 20:36:45 キクシェル


コメント